共计 320 个字符,预计需要花费 1 分钟才能阅读完成。
在vue2中我们已经使用过provide和inject来实现祖孙组件之间的数据传递,但是在vue3中由于我们使用setup,此时我们应该如何去使用provide和inject函数呢?
在vue中帮我们提供了provide和inject的函数,我们可以直接在setup函数中使用即可。
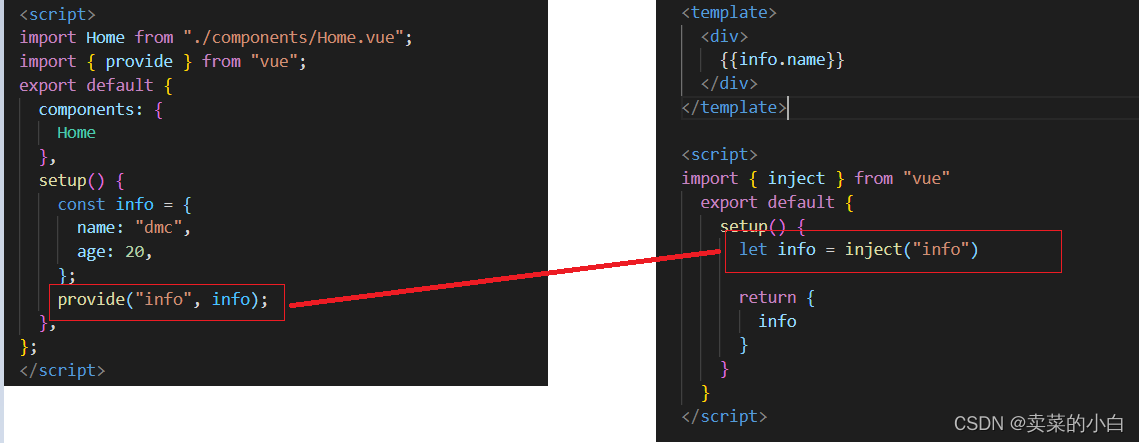
一、provide和inject的基本使用

如上图所示,此时我们将一个普通对象进行传递,然后在Home组件中通过inject函数来接收。
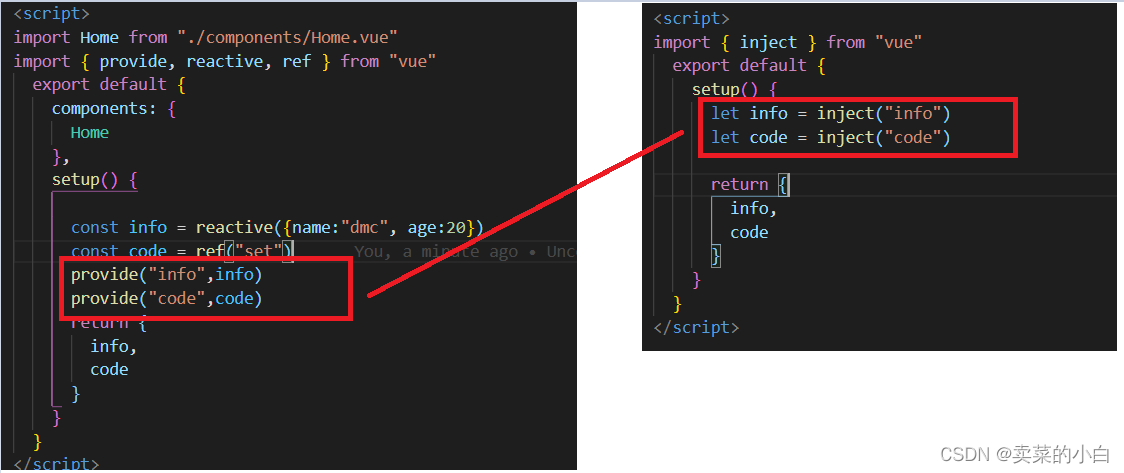
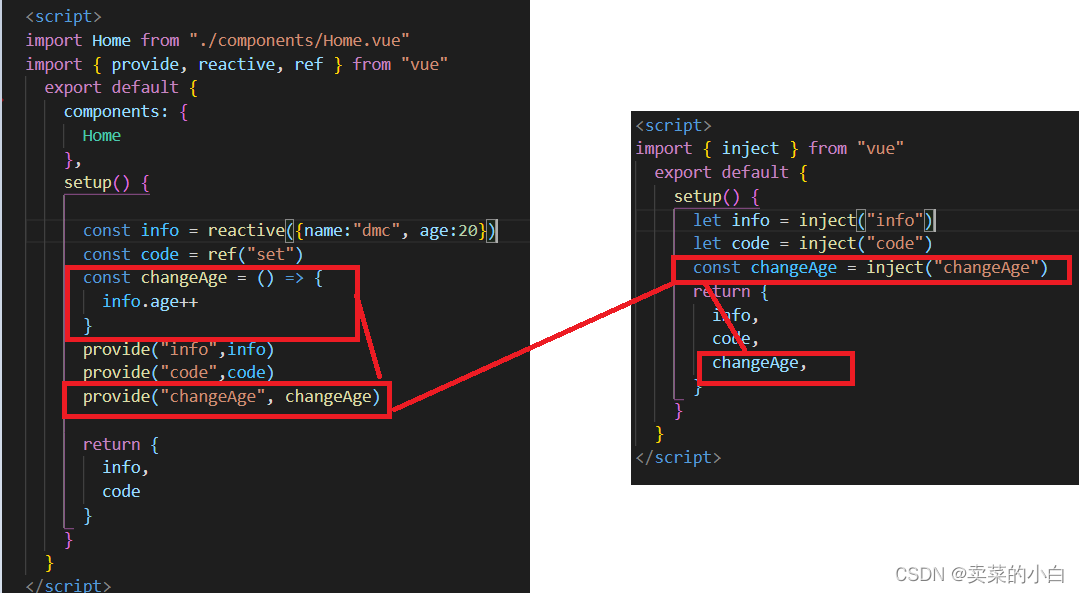
我们也可以通过ref和reactive进行传递。


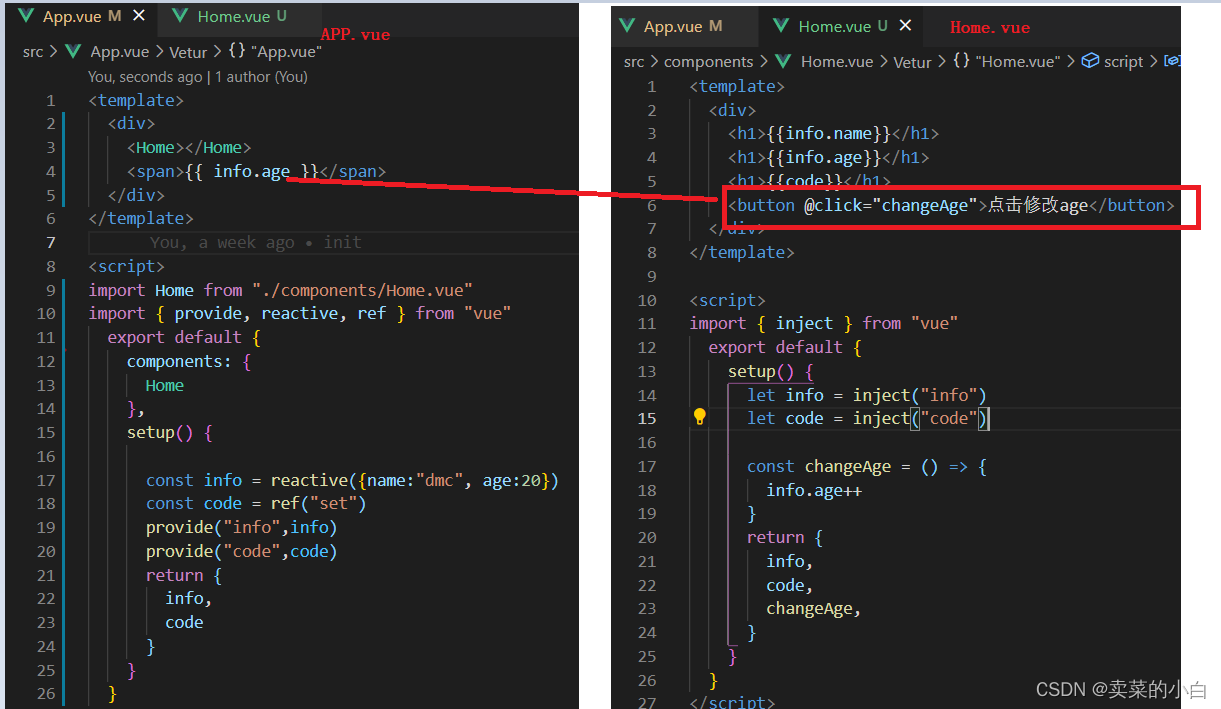
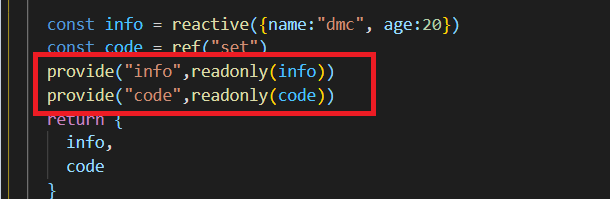
上面代码我们可以看出在Home.vue文件中可以更改App.vue通过provide传递过去的数据,但是在一些情况下,我们是不允许的,此时我们可以采用readonly来进行设置。


正文完




